Juni 2015 – Chaos zie ik als een complexe vorm van orde. Grafisch ontwerp en vormgeving van communicatiemiddelen gaan voor mij over ‘orde scheppen in chaos’. Die orde breng ik aan door een afgesproken betekenis te geven aan een boodschap en de ontvanger (doelgroep) waardevol houvast te geven. De belangrijkste doelen zijn begrip, blijvende kennis en vervolgactie.
Dit derde deel is een vervolg op deel 1 en deel 2 en gaat over een omvangrijk project uit 2009-2010: een re-design van de website van de Provincie Utrecht.
Tussen 2008 en 2010 was ik projectmanager en designer bij Bureau Mooijekind. Blij verrast met de uitnodiging van provincie Utrecht om mee te doen met de pitch voor het design van hun nieuwe website ging ons team aan de slag. Maar niet met design.
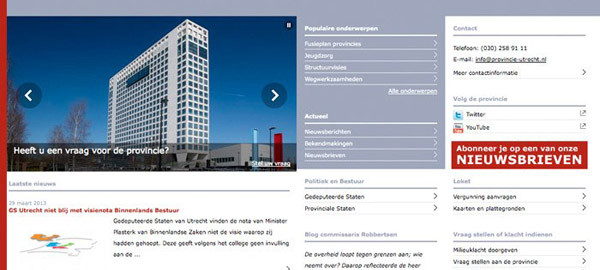
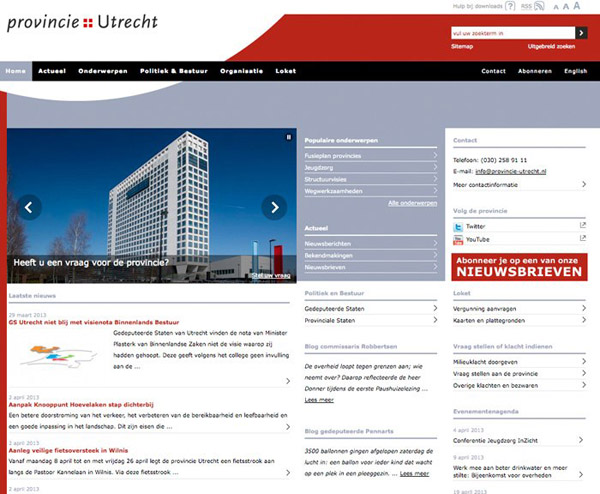
Voordat je verder leest, vermeld ik dat de website van de Provincie Utrecht begin 2015 is aangepast naar gebruik op mobiele telefoons. Het oude CMS voldeed niet meer en werd vervangen. Ons ontwerp, en daarmee de indeling zoals die van 2010 tot 2015 gold, is online niet meer te bekijken. Ik vond dit plaatje van de oude situatie:
Rubriceren
Bureau Mooijekind won de pitch ten koste van multidisciplinair bureau Eden en een groot internetbureau waarvan me de naam ontschoten is. Misschien was het Mirabeau of Evident. Tijdens de presentatie bleek al snel dat ‘wij’ als kleine speler een grote kans hadden om deze flinke opdracht binnen te halen. Onze focus lag niet op design maar op rubricering, overzichtelijkheid, usability (ten behoeve van een optimale UX) en eenvoud van informatie. Die aanpak was destijds ongebruikelijk.
De concurrentie had het vooral over techniek en een onderscheidend ontwerp. Wij dachten anders:
“Wat is de rol van design als je content bestaat uit berichten die bestemd zijn voor burgers en ondernemers?
De focus zou dus moeten liggen op vindbaarheid van de informatie. Dat vond de Provincie Utrecht na onze presentatie eigenlijk ook. Een helder en zichtbaar kruimelpad bleek de sleutel van de navigatie.
Zoekplaatje
Een kort vooronderzoekje bracht de dramatische complexiteit van de 11 Nederlandse Provinciewebsites aan het licht. Een belangrijke reden voor een burger of ondernemer om een provinciewebsite te bezoeken is het vinden van relevante informatie, zoals bijvoorbeeld een regeling, een subsidie of een vergunning. Die stukken staan als artikelpagina in een CMS maar moeten vaak ook als (downloadbare) PDF beschikbaar zijn.
De ordening en de vindbaarheid vonden wij toen al veel belangrijker dan een hip grafisch ontwerp. Er was een huisstijl beschikbaar, dus we pasten de huisstijl-kleuren rood en zwart toe en we introduceerden de kleuren grijs en wit ten gunste van een goede leesbaarheid.
In een later stadium bekeken we samen met de projectgroep ICT van de provincie naar de mogelijkheden van het CMS:
- hoe kan informatie zo helder mogelijk door bezoekers bereikt worden, en
- hoe kunnen projectgroepen hun berichten uploaden?
Deze pragmatische aanpak leidde tot een heldere verdeling van de informatie en met een zo kort mogelijk kruimelpad. De component ‘design’ achtten we ondergeschikt aan de rubricering.
Een fijne uitspraak van Steve Jobs in dit verband: “Design is how it works.”
Het is grappig hoe deze uitspraak inmiddels een begrijpelijke werkelijkheid is geworden. Standaard WordPress-templates om een bedrijfswebsite mee op te bouwen, waren in 2010 nog ‘totally not done’. Vijf jaar later werd WordPress de norm waar je als bedrijf niet meer omheen kon.
Het idee achter WordPress is eenvoudig: design van een website beperkt zich tot kleur, gebruik van beeld en toepassing van een lettertype. De ordening van de componenten ligt meestal in de gekozen template besloten.
De basis van een op een bezoeker gerichte informatiepagina is volgens mij:
- Waar ben ik? / Ben ik hier goed?
- Wat kan ik hier? / Wil ik hier zijn?
- Hoe kom ik verder? / Helpt deze pagina mij om mijn doelen te bereiken?
- Wil ik verder en hoe?
Een mooie website is leuk en aardig, maar een duidelijke website is veel belangrijker.
Ik wens je een fijne dag en succes met ondernemen!
Afbeeldingen: © startupquote.com en © Mercon.com